效果演示


前提准备
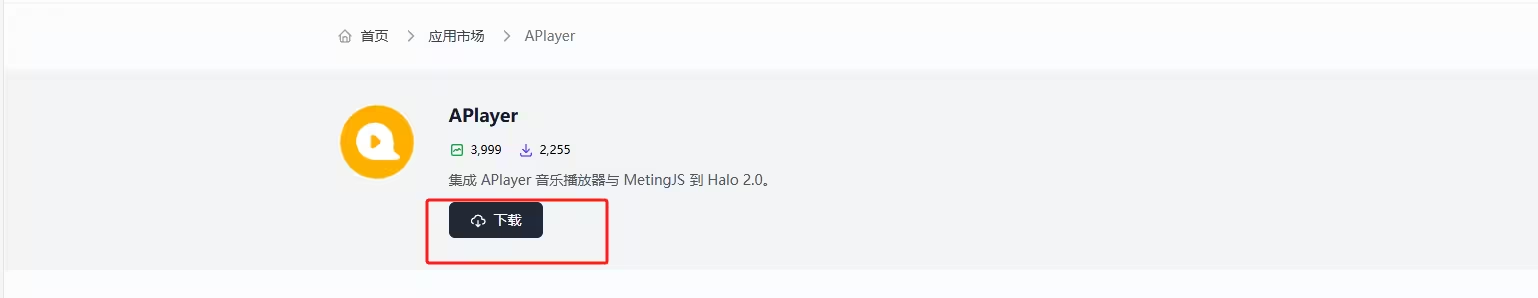
安装Aplayer插件
在halo插件市场下载Aplayer并安装启用。

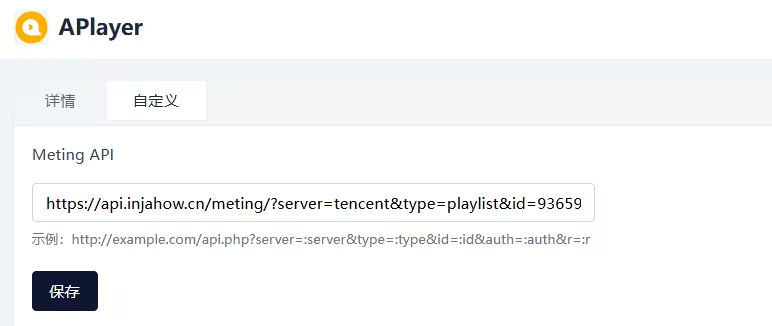
在Aplayer插件中填写Meting API地址,我用的大佬公益的Meting API地址,例如:
https://api.injahow.cn/meting/?server=tencent&type=playlist&id=9365915319-
server=tencent代表数据源用的QQ音乐,用网易云的话换成netease即可 -
type=playlist代表使用的是歌单模式 -
id=9365915319其中9365915319是歌单id

获取歌单ID
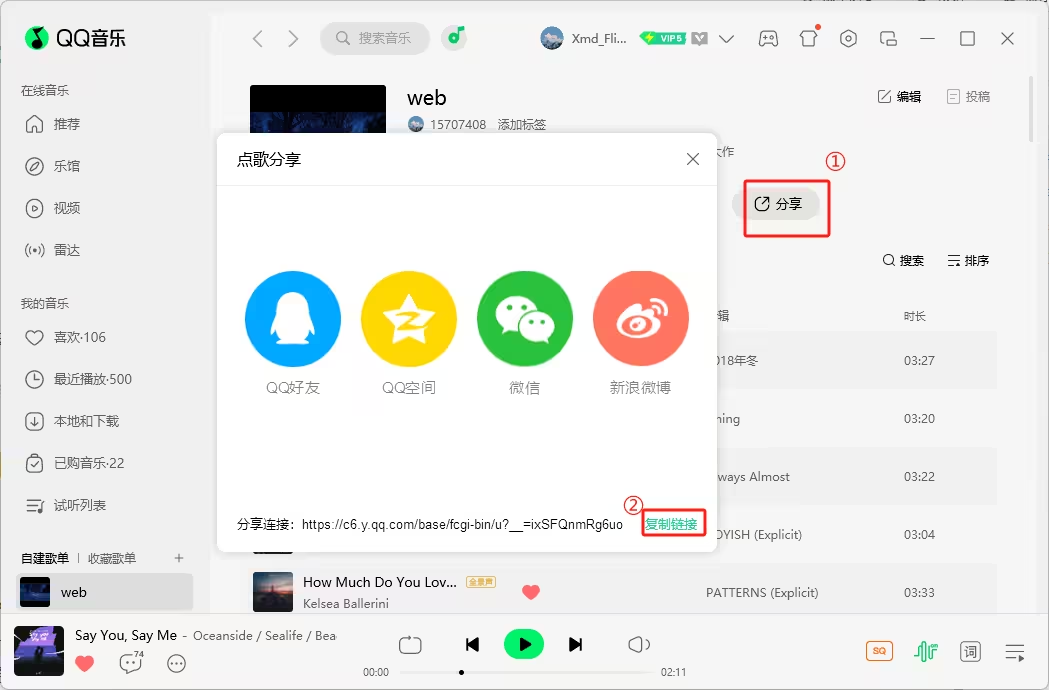
qq音乐
以qq音乐为例,在客户端选择你的歌单点击分享并复制链接到浏览器打开

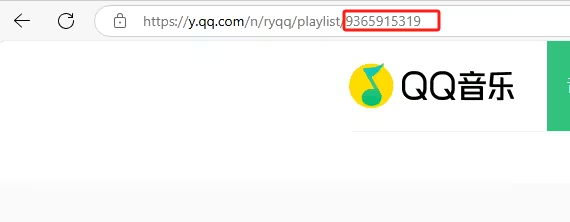
浏览器上面的数字即为歌单ID

网易云
进入网易云,选择自己喜欢的歌单并点击查看,网址后面的id即为歌单ID

Halo网页集成Aplayer播放器
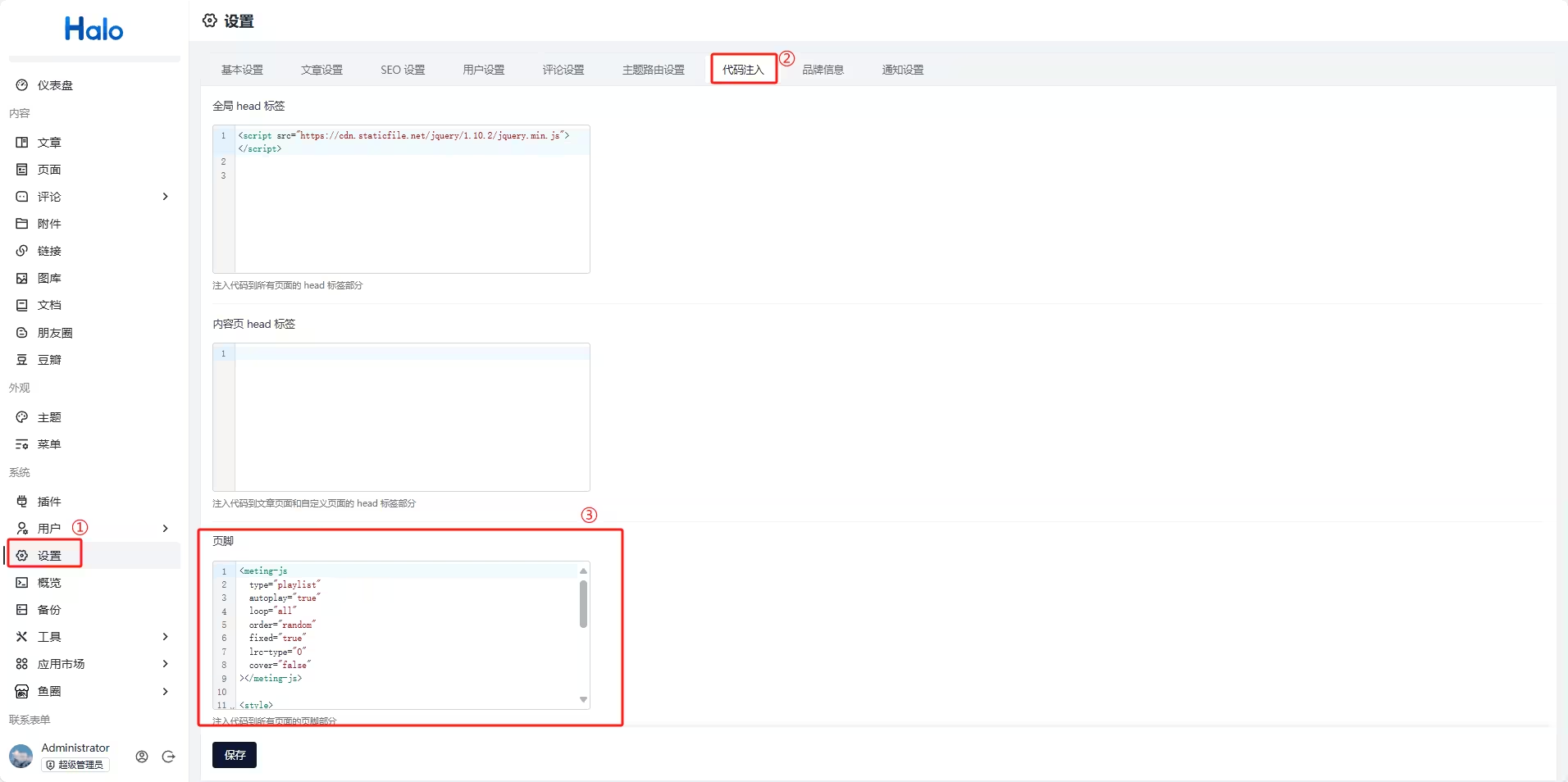
在Halo的后台管理页面里点击设置--代码注入--页脚

将以下代码复制到页脚即可
<meting-js
type="playlist"
autoplay="true"
loop="all"
order="random"
fixed="true"
lrc-type="0"
cover="false"
></meting-js>
<style>
.aplayer {
position: fixed;
bottom: 0;
left: 0;
right: 0;
z-index: 1000;
transform: translate(-70px,-60px); /* 悬停时同时应用X和Y方向的变换 */
transition: transform 0.3s ease; /* 添加过渡效果使动画更平滑 */
}
.aplayer:hover {
transform: translateY(-60px);
}
</style>想改变播放器离左下角底部距离,自行改变translate(-70px,-60px)和translateY(-60px)中的-60px即可
其他相关参数可参考Aplayer参数地址进行个性化配置。
